FARMERS INSURANCE
uX DEVELOPER
Critical in facilitating the global rebranding of UX Mobile and Web Site. Charged with creating design & component library in order to expedite design & development efforts. Acted as the primary intermediary between the design team and the development team.
The Problem
Outdated design and navigation structure created a disjointed user experience, making it difficult for users to access key insurance information.
Farmers Insurance was undergoing a major rebranding effort, and the existing digital experience did not align with the new modernized brand identity. The outdated UI elements, cluttered layouts, and inconsistent navigation made it challenging for users to find policy details, file claims, and make payments efficiently. Users frequently encountered long navigation paths and unnecessary steps to complete basic tasks, leading to frustration and increased reliance on customer support. The lack of a cohesive design language also resulted in an inconsistent experience across different platforms, making transitions between desktop, mobile, and self-service portals less intuitive.
The Solution
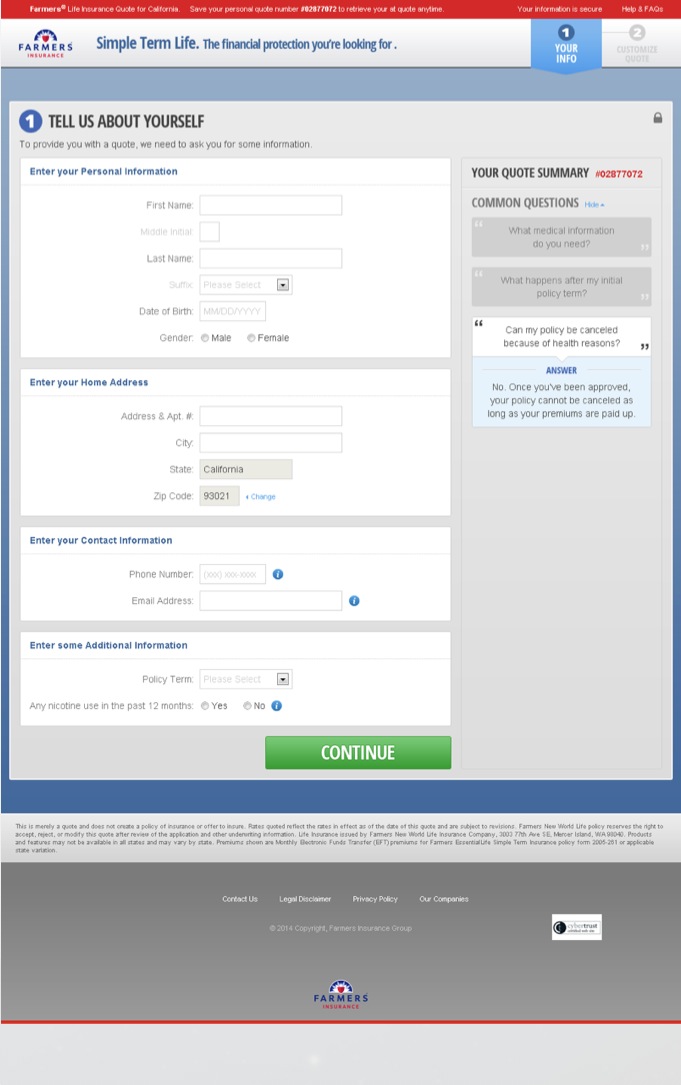
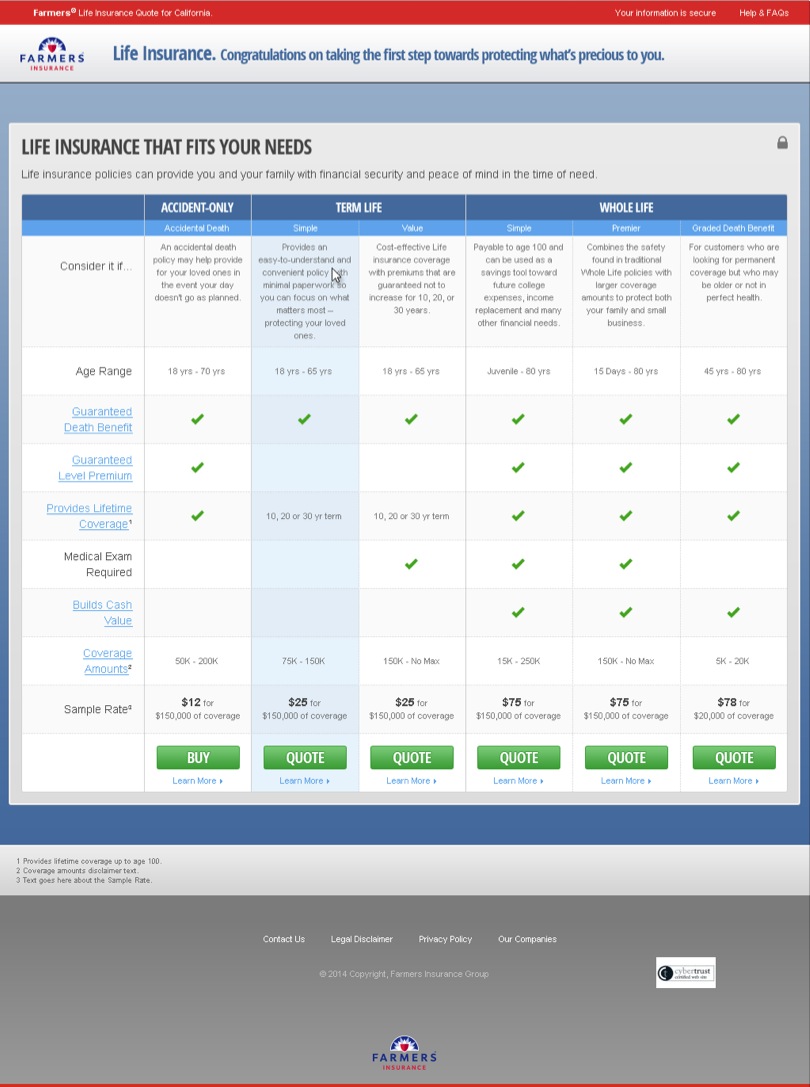
Updated the design to align with the new branding and implemented a more intuitive navigation system for better usability.
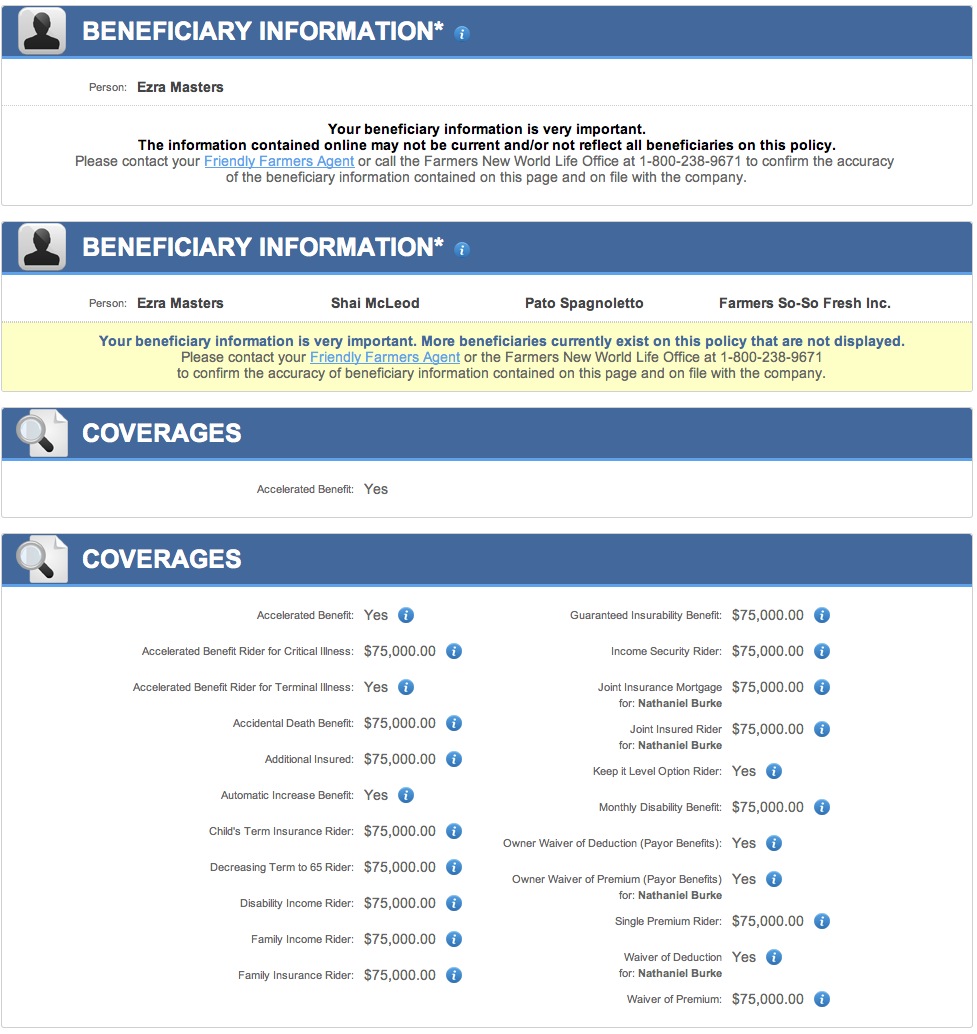
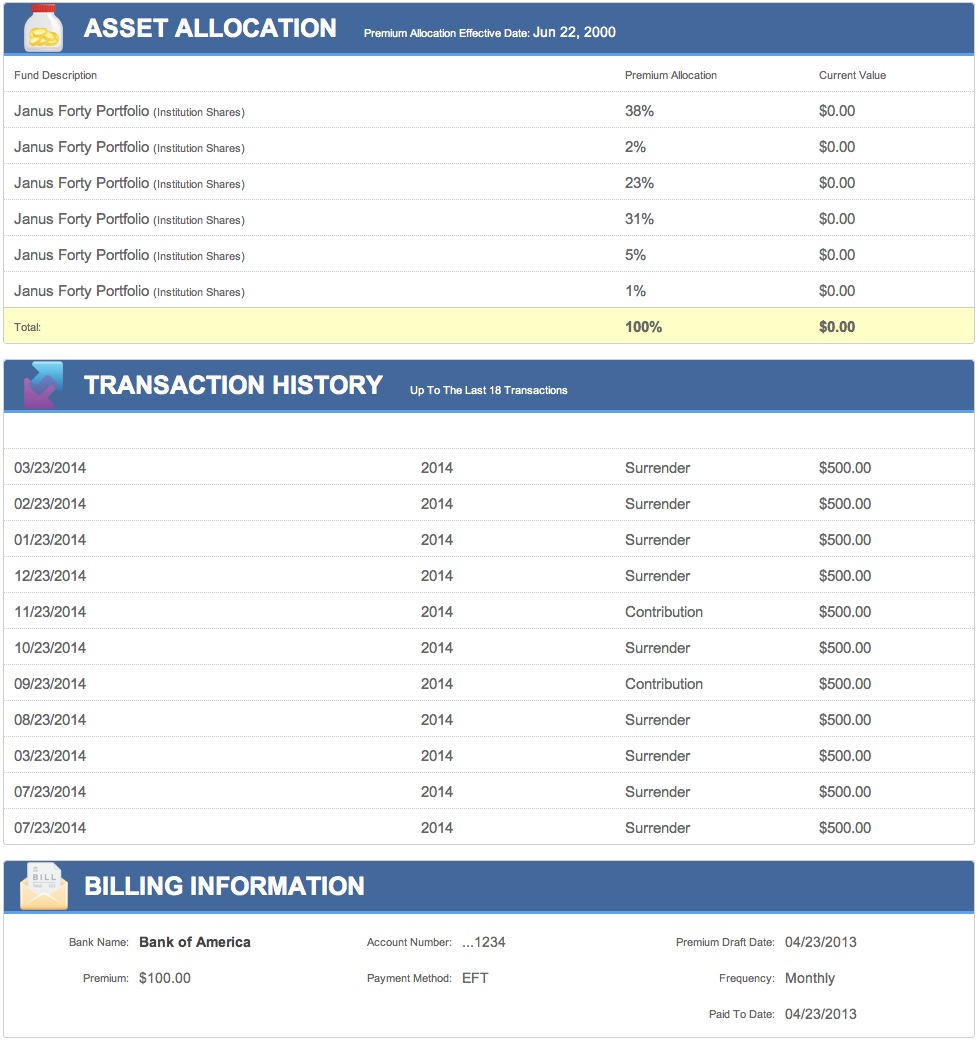
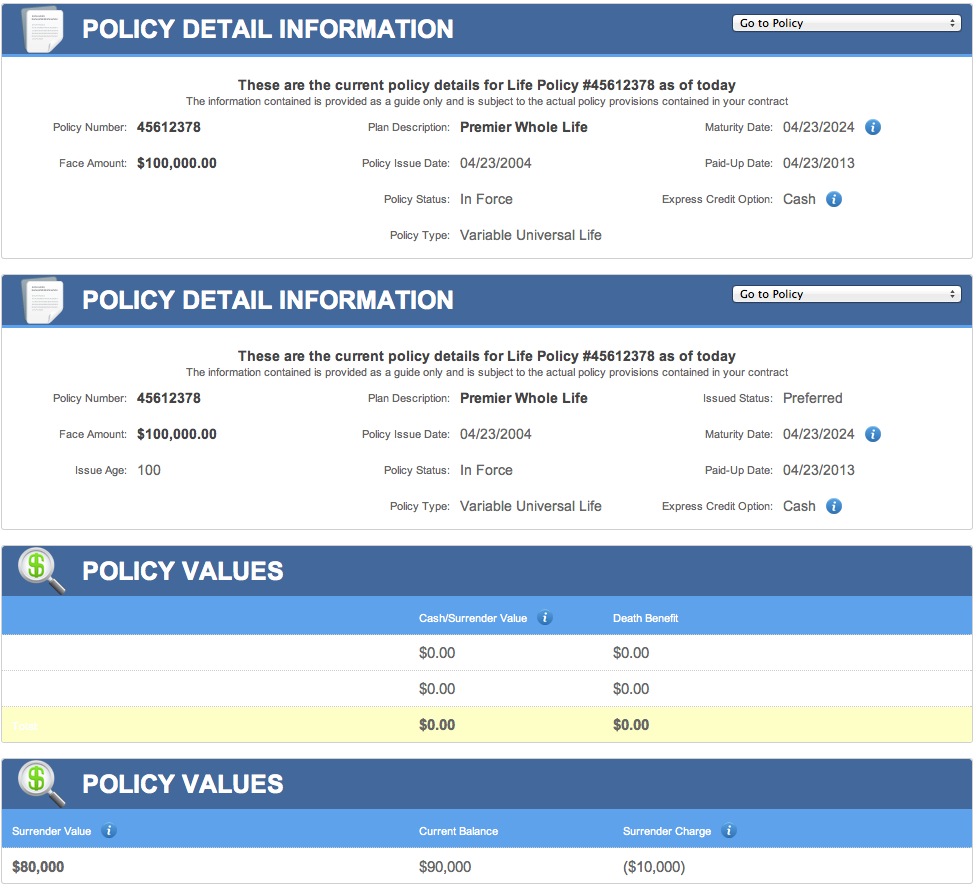
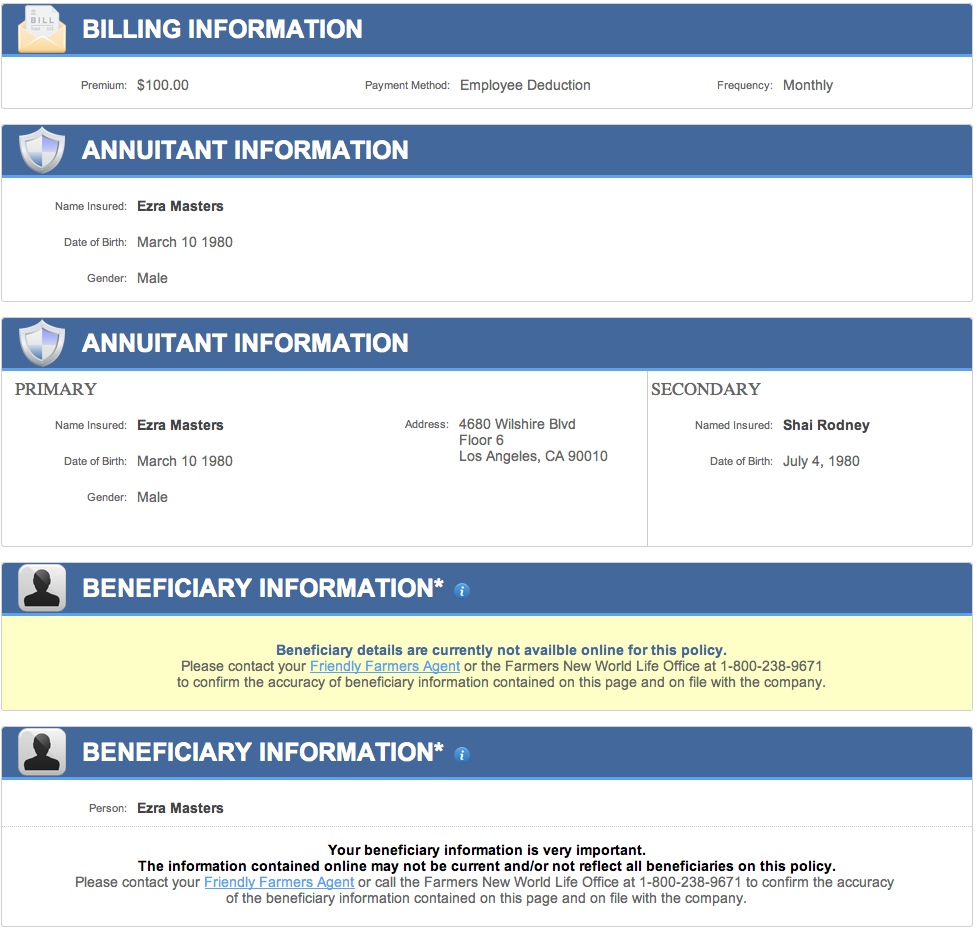
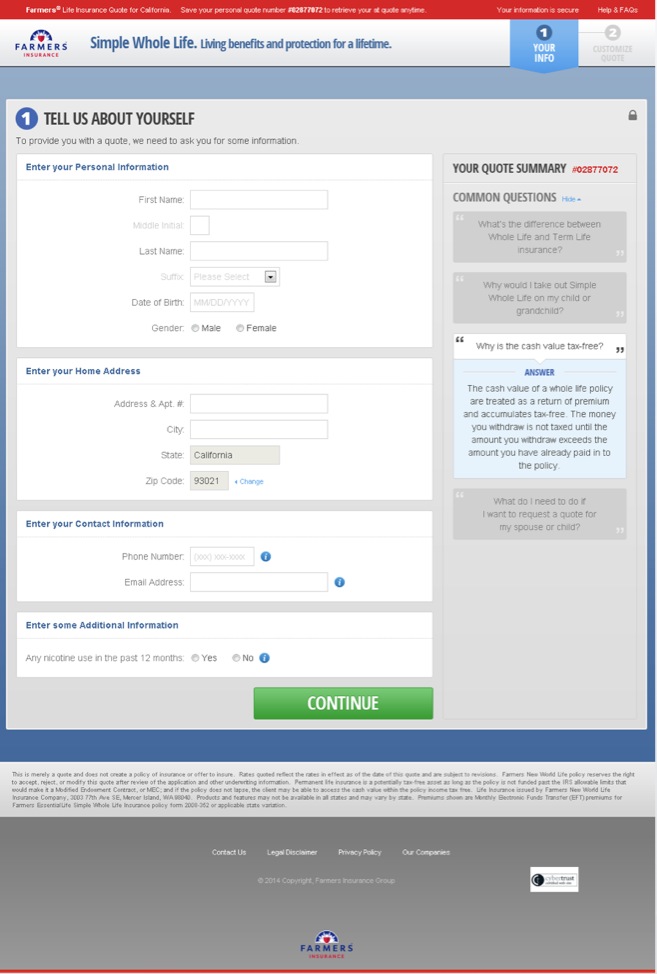
I played a key role in modernizing the UI by adopting the updated branding elements, including refined typography, color palettes, and interactive components that enhanced readability and engagement. In addition, I restructured the information architecture to prioritize user-friendly navigation, ensuring that policyholders could access key features—such as claims filing, policy updates, and billing—within fewer clicks. By implementing a cleaner layout with simplified CTAs and clear visual hierarchy, I improved the overall accessibility and efficiency of the platform. This update not only aligned Farmers Insurance’s digital presence with its new brand identity but also led to an improved user experience, reducing confusion and increasing self-service adoption.

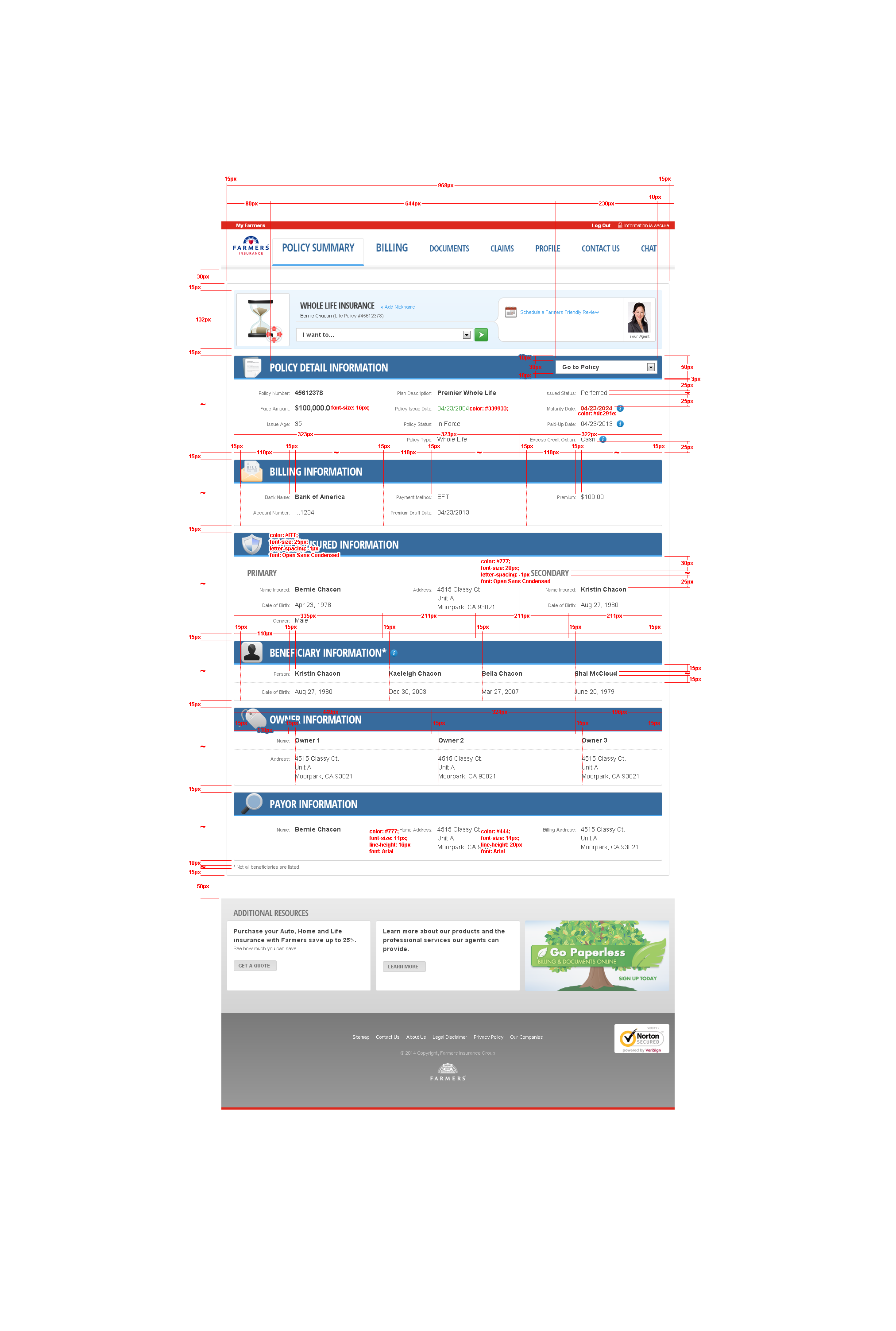
Practical Pixel-by-Pixel perfection in translating corporate design to functional website/landing page and design in rendering the occasional percentage-based 960 flexible grid or responsive design.
Design and create high-level user interfaces based on wireframes and product requirements while simultaneously introducing UX patterns and practices that assist in the intuitive user flow.
Create rapid prototypes of the mindful interaction that is the user experience prior to developmenT.
Utilize Javascript, JQuery, HTML and CSS to develop and implement both rapid prototypes and fully functional designs.